Header is use to show title bar top of screen. Header can contains left/right buttons for navigation.
Header comes with various color. We can customize the colors by override in ionic.css CSS file.
Ionic built using Sass for more flexibility we can customize _variables.scss file.
Header comes with various color. We can customize the colors by override in ionic.css CSS file.
Ionic built using Sass for more flexibility we can customize _variables.scss file.
Header in Ionic Framework
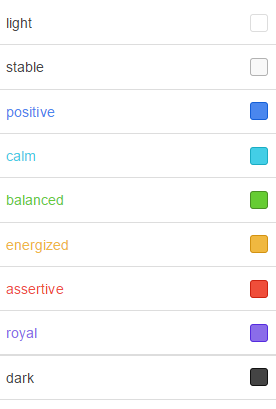
Default Color in Ionic
| bar-light bar-stable bar-positive bar-calm bar-balanced bar-energized bar-assertive bar-royal bar-dark |
Show Header in Ionic Framework
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>Header</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<!-- ionic library -->
<link href="lib/css/ionic.min.css" rel="stylesheet">
<script src="lib/js/ionic.bundle.min.js"></script>
</head>
<body>
<div class="bar bar-header bar-positive">
<h1 class="title">Header</h1>
</div>
</body>
</html>



Comments
Post a Comment